# 云析培训
# 介绍
云析是天网的可视化分析模块,技术栈采用了WebGL + Canvas + pixiJS + WebAssembly。本质就是基于实体与链接进行上图,生成可以进行分析操作的有向图。
云析仓库位于tieshangongzhu,依赖shuiliandong,是整个云析的核心仓库。
# 注意事项
由于云析已拆分为独立的仓库,因此在本地开发的过程中需要本地启动nginx模拟开发环境登录。目的是将云析需要的ELP和权限相关配置存储在本地,否则云析启动会报错。
# ELP
ELP包括entity、link、property。
前端存储于localStorage下的globalElpModel。
# 组成
云析的入口页面位于analyticGraph.vue。与业务相关的逻辑基本都在该页面。
初始化的总入口是initMountedHandle。该方法做了以下几件事:
- 初始化了PixiRenderer,以及监听一系列的事件。
- 调用loadGraphData,该方法会从后端加载图表,如果失败则前端创建临时图表,核心是调用了Chart。
- 绑定一系列的快捷键。
# PixiRenderer
基于pixiJS,提供操作实体和链接的API,并做了以下几件事:
- 监听
Graph上的changed事件,并执行onGraphChanged回调函数,该方法内部对实体和链接做了增删改的操作。 - 实现了
animationLoop方法,animationLoop方法是建立在rAF(requestAnimationFrame)上的,实现了浏览器每次刷新的时候会执行内部的代码:
animationLoop内部包含了部分优化处理逻辑,以及真正的渲染操作核心是this.renderer.render(this.stage),这段代码的本质就是将stage(pixijs中的顶层容器对象)作为渲染参数来渲染到页面;- 除了上面的
render函数,其余所有文件的操作其实都是在操作对象,把stage容器中的自对象按正确的逻辑进行处理,不涉及到任何渲染;
# Chart
在Chart.js中,根据不同的条件创建不同的Graph(OriginGraph.js, RemoteGraph.js, FinalGraph.js),这三个都是都是Graph的子类,同时继承了EventEmitter类。意味着不同的图层实现了观察者模式,可以监听到指定的事件。
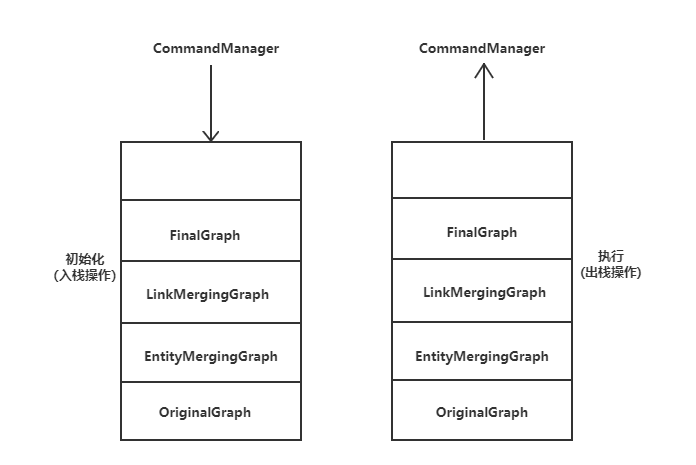
Chart初始化与调用execute时的操作:

以添加数据的方法addSubGraph为例,上图左侧是Chart代码初始化时调用栈的顺序,右侧是调用execute
时的顺序。当代码执行this.chart.execute('addSubGraph')时,流程如下:
- 执行
Chart里的execute方法,然后执行this.commandManager.execute('addSubGraph')。 - 执行
CommandManager里的execute方法,经过查找会执行this.graphForRender.execute('addSubGraph')。 this.graphForRender实质是Chart里返回的this.finalGraph,按照上图左侧的调用栈顺序执行,最终会执行OriginalGraph里的addSubGraph方法。- 触发
Graph的this.emit('changed')事件,由于在pixiRenderer监听了changed事件,因此会触发刚才提到的onGraphChanged回调函数,执行对实体链接的增删改操作。
# 优化
目前的云析有着较大的性能瓶颈,上图过多就会导致页面崩溃。目前已经在原有的基础上优化了一部分,但是尚未合到经侦版本当中。后续计划调研原生webGL上图能力,看看是否可以达到要求。
